What is a project?
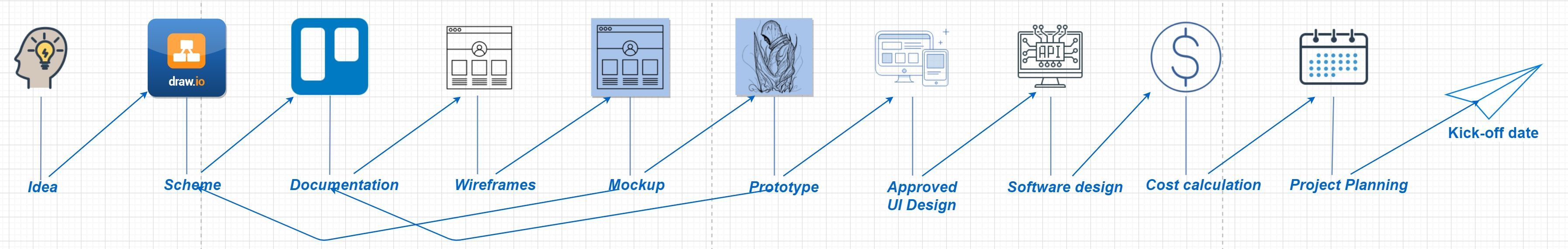
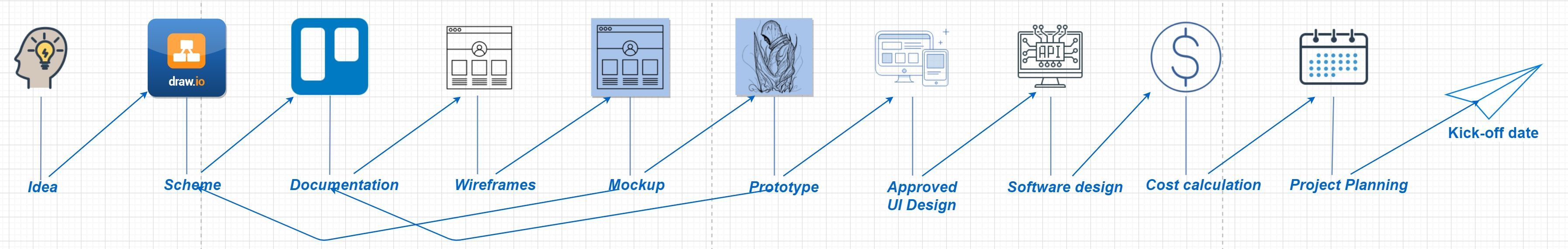
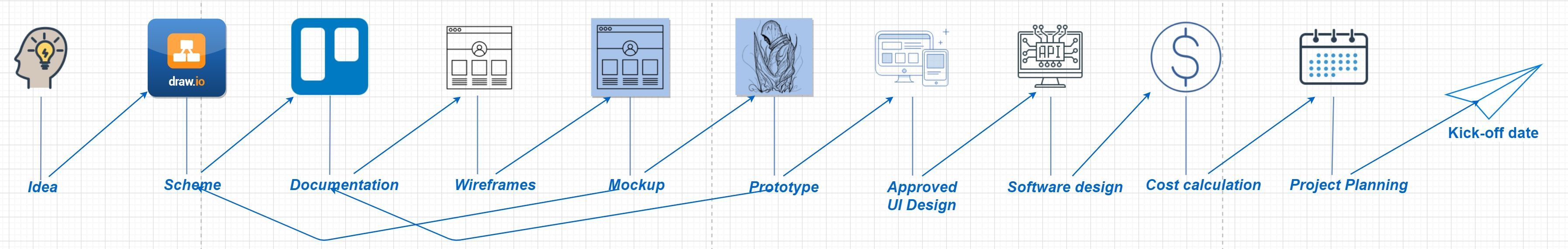
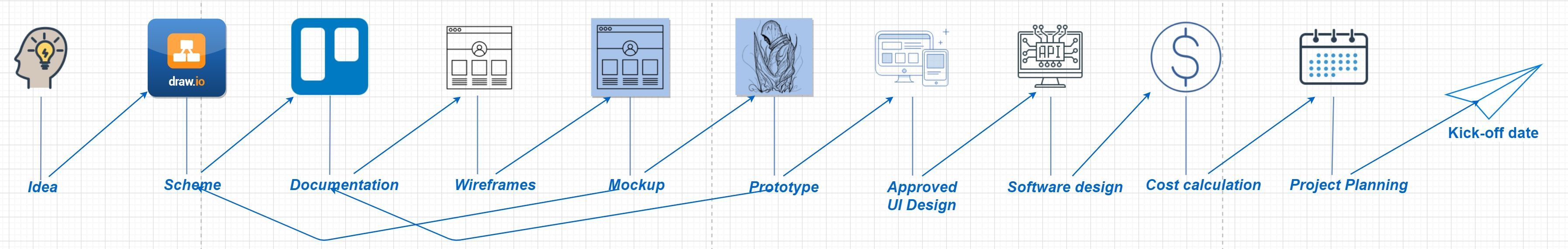
Here we will overview the entire project management cycle, from the initial abstract idea to the reasoning behind the correct appointment of the project start date. We will discuss a software development IT project, be it a web portal or a mobile application, or something else, it does not matter.


Idea
Ideas are the connections we make between distinct experiences and events in our minds. Our brain is an amazing thing and any thought that pops in could be of worth.
When it all comes down to finding an unmet need in business, an idea can be priceless. The easiest way to find it is to collect three specialists: a software engineer (to evaluate the technical feasibility of the solution), a business analyst (someone who knows both business and software development to easily interpret between the two) and a Specialist of any field (a doctor, an artist, a photographer, etc.).
When it all comes down to finding an unmet need in business, an idea can be priceless. The easiest way to find it is to collect three specialists: a software engineer (to evaluate the technical feasibility of the solution), a business analyst (someone who knows both business and software development to easily interpret between the two) and a Specialist of any field (a doctor, an artist, a photographer, etc.).
The analyst will examine the processes of the Specialist's business. Eventually, the analyst will have rough notes on potential solutions and approach the engineer to decide if they are viable, how long it will take, and how much it will cost.
By the end of the conversation, the engineer should have a good understanding of the project and the Specialist will become aware of how beneficial it can be. The analyst's job then is to confirm the Specialist's ideas.
By the end of the conversation, the engineer should have a good understanding of the project and the Specialist will become aware of how beneficial it can be. The analyst's job then is to confirm the Specialist's ideas.
Let's imagine the Specialist owns a chain of restaurants.
The analyst learns that there are issues with delivery trucks getting stuck in traffic at peak times. The analyst proposes developing a mobile app, allowing students to register and deliver food on a commission basis, bypassing the traffic.
The engineer sees it as relatively straightforward, as the restaurant has an ordering system, all that needs to be implemented is transferring the orders to a common pool and allowing students to take jobs as they come in.
This pleases the specialist, and the engineer starts to think of the application's technical architecture while the analyst researches the mobile app market.
The analyst learns that there are issues with delivery trucks getting stuck in traffic at peak times. The analyst proposes developing a mobile app, allowing students to register and deliver food on a commission basis, bypassing the traffic.
The engineer sees it as relatively straightforward, as the restaurant has an ordering system, all that needs to be implemented is transferring the orders to a common pool and allowing students to take jobs as they come in.
This pleases the specialist, and the engineer starts to think of the application's technical architecture while the analyst researches the mobile app market.
It's important to understand that at the end of the meeting, the analyst's written notes were the project. Everything that happened before that was just ideas. When these ideas were put down on paper, they became a project.
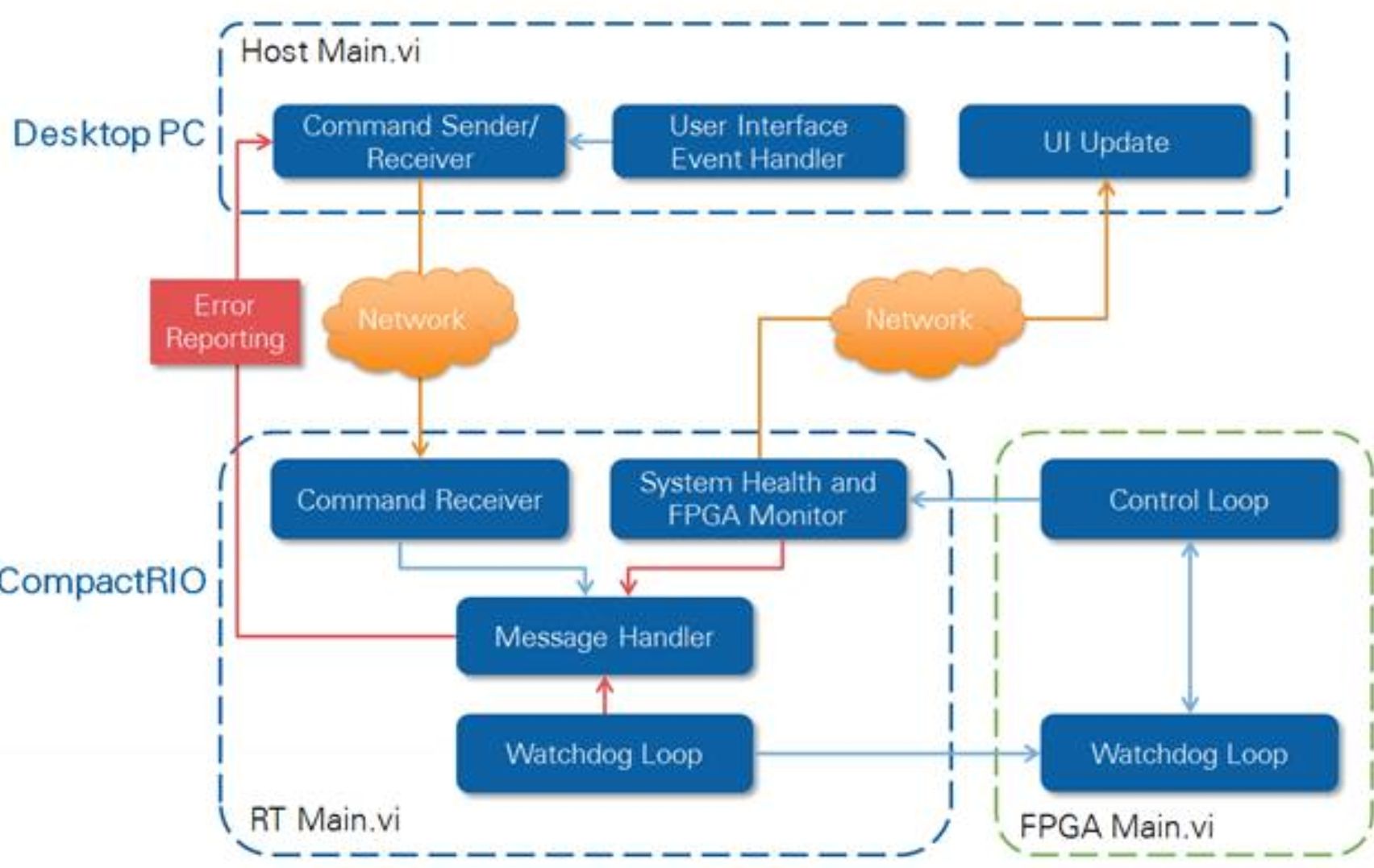
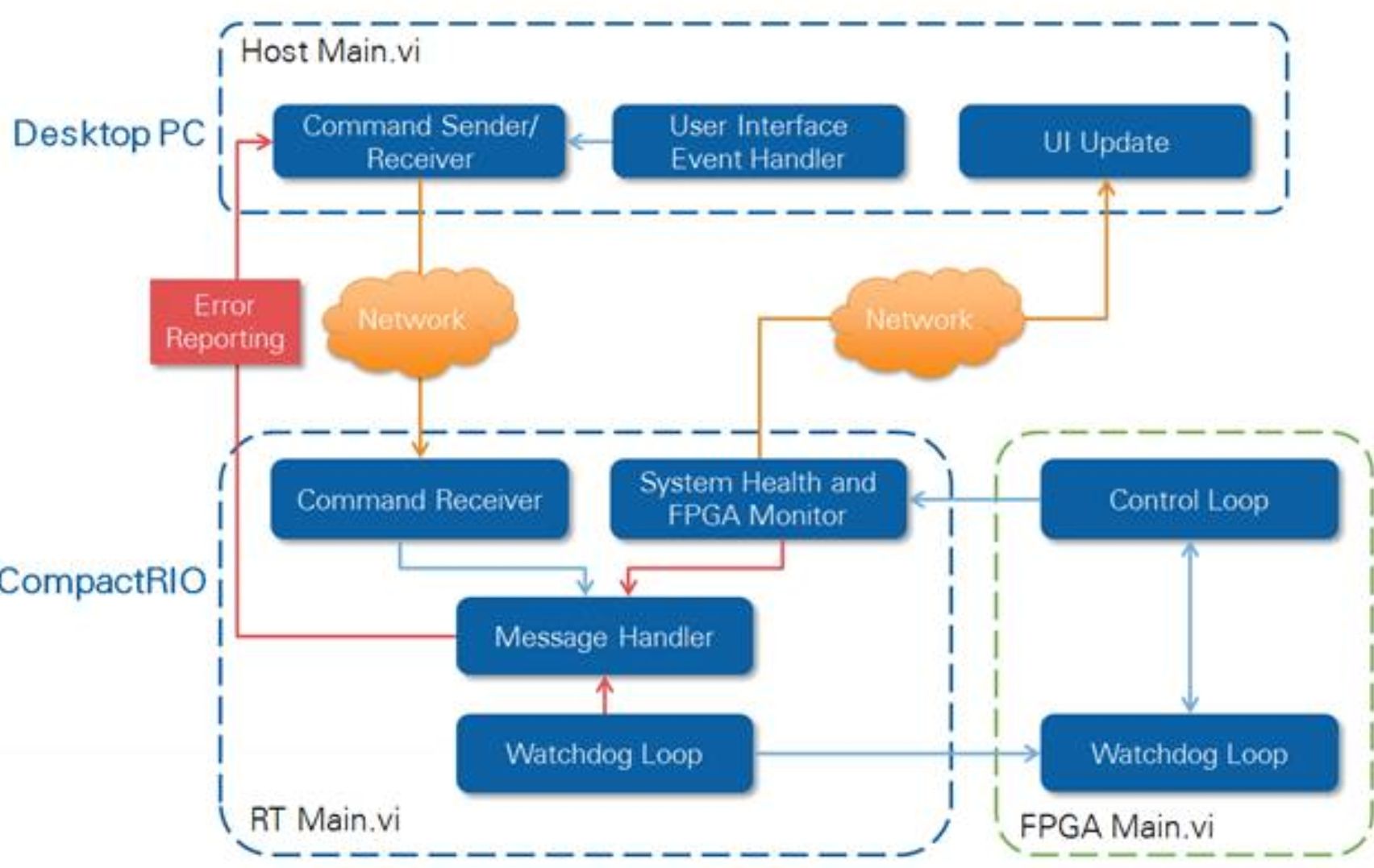
Diagram/Scheme
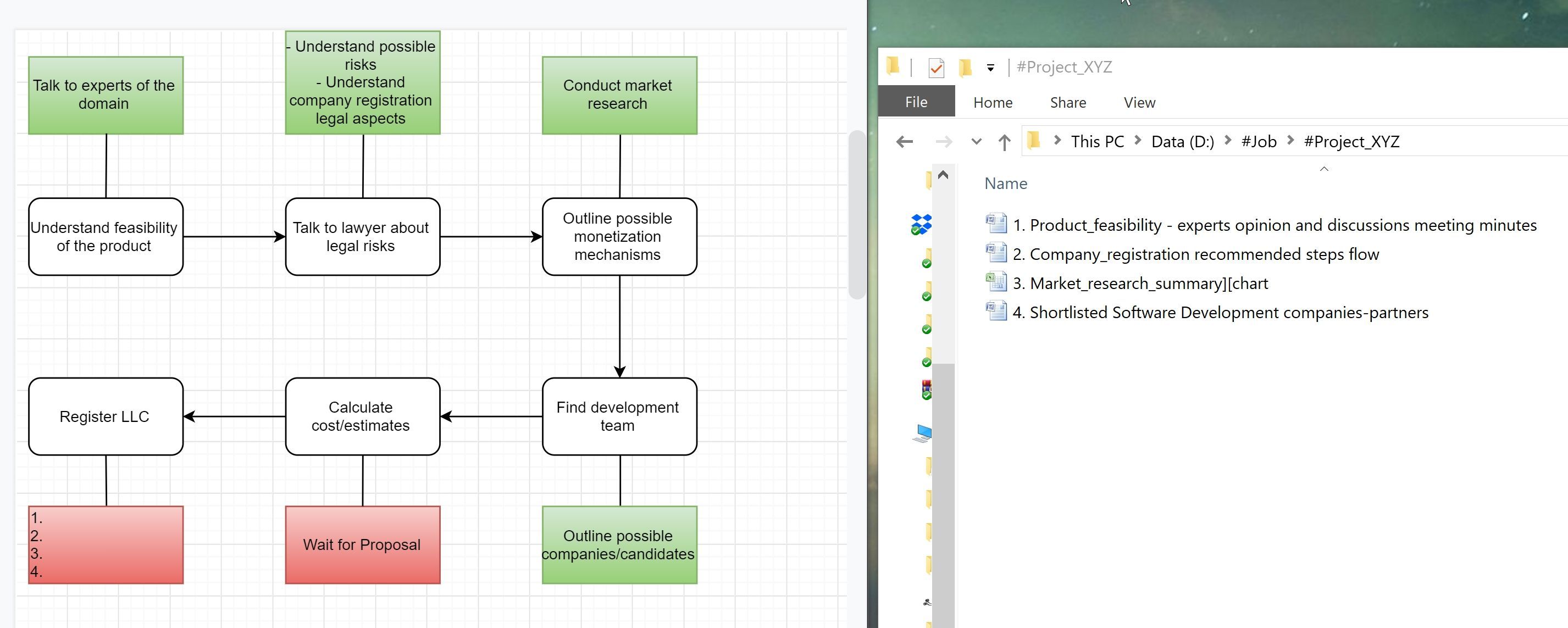
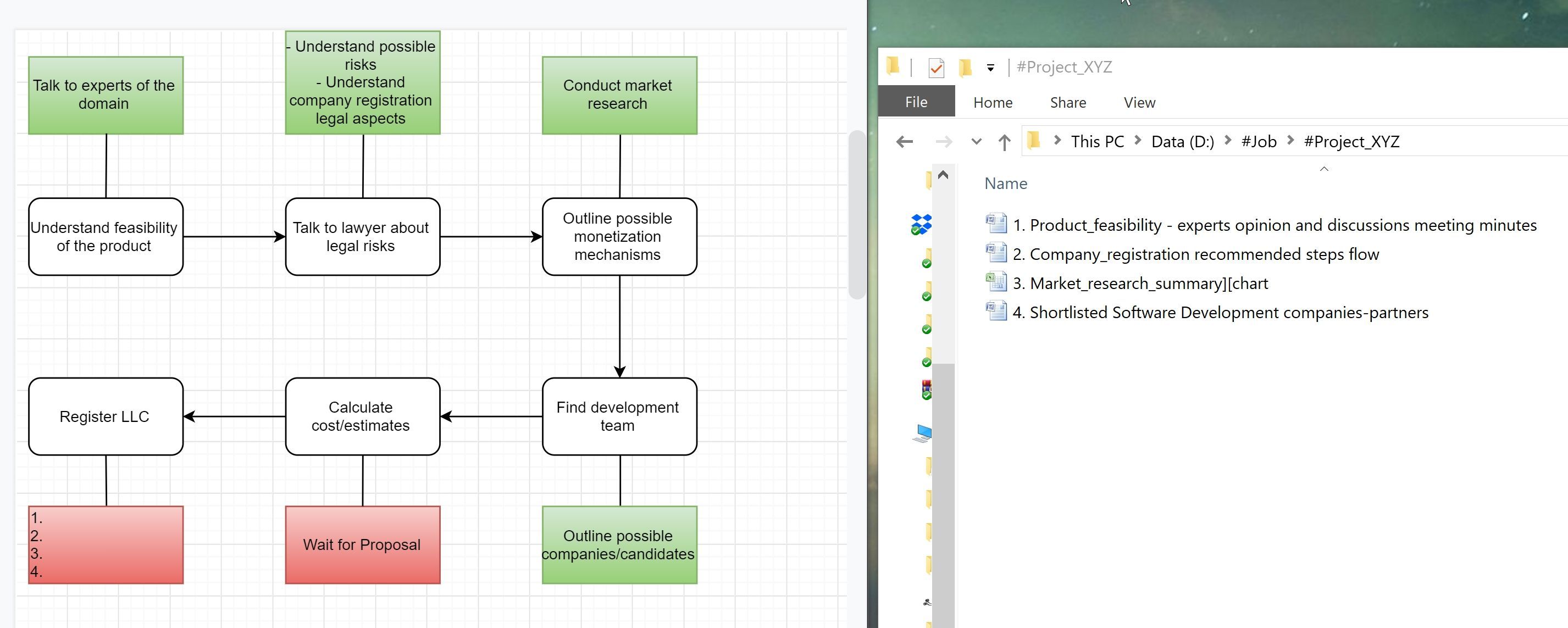
A diagram or scheme is a graphical representation that visualizes the connections between the various segments of a project. Diagrams are made to get an overall perspective and not lose sight of the objective. The only requirement for the diagram is that it has to be useful. If you look at the diagram you drew up and don't see any tangible benefit/value of it, something is obviously not right☺.
Too much text should not be included in the diagram, as separate documents can be produced for this purpose. Subsequently, in the diagram, we only set out those elements which can be viewed as "equal" to one another. If you stick to this principle, it will keep your diagrams clean.


Again, we started off with the idea that evolved into a project draft. We described the project in the form of a diagram, to understand what questions we have, and to help us focus on what we should do next.
Documentation
Unfortunately, when discussing documents, people oftentimes refer only to papers with some kind of official significance.
In essence, a document is simply an entity (digital or physical object) that contains specified data. I would emphasize that any file with information stored in it can be considered a document.
For example, when I need to resolve the points I noted in the above diagram, the solutions I reach will be noted in distinct documents. One document will contain a description of the research that I conducted on some issue, and another one will include a list of the things required to solve problem X, which I identified in the diagram before.

In essence, a document is simply an entity (digital or physical object) that contains specified data. I would emphasize that any file with information stored in it can be considered a document.
For example, when I need to resolve the points I noted in the above diagram, the solutions I reach will be noted in distinct documents. One document will contain a description of the research that I conducted on some issue, and another one will include a list of the things required to solve problem X, which I identified in the diagram before.

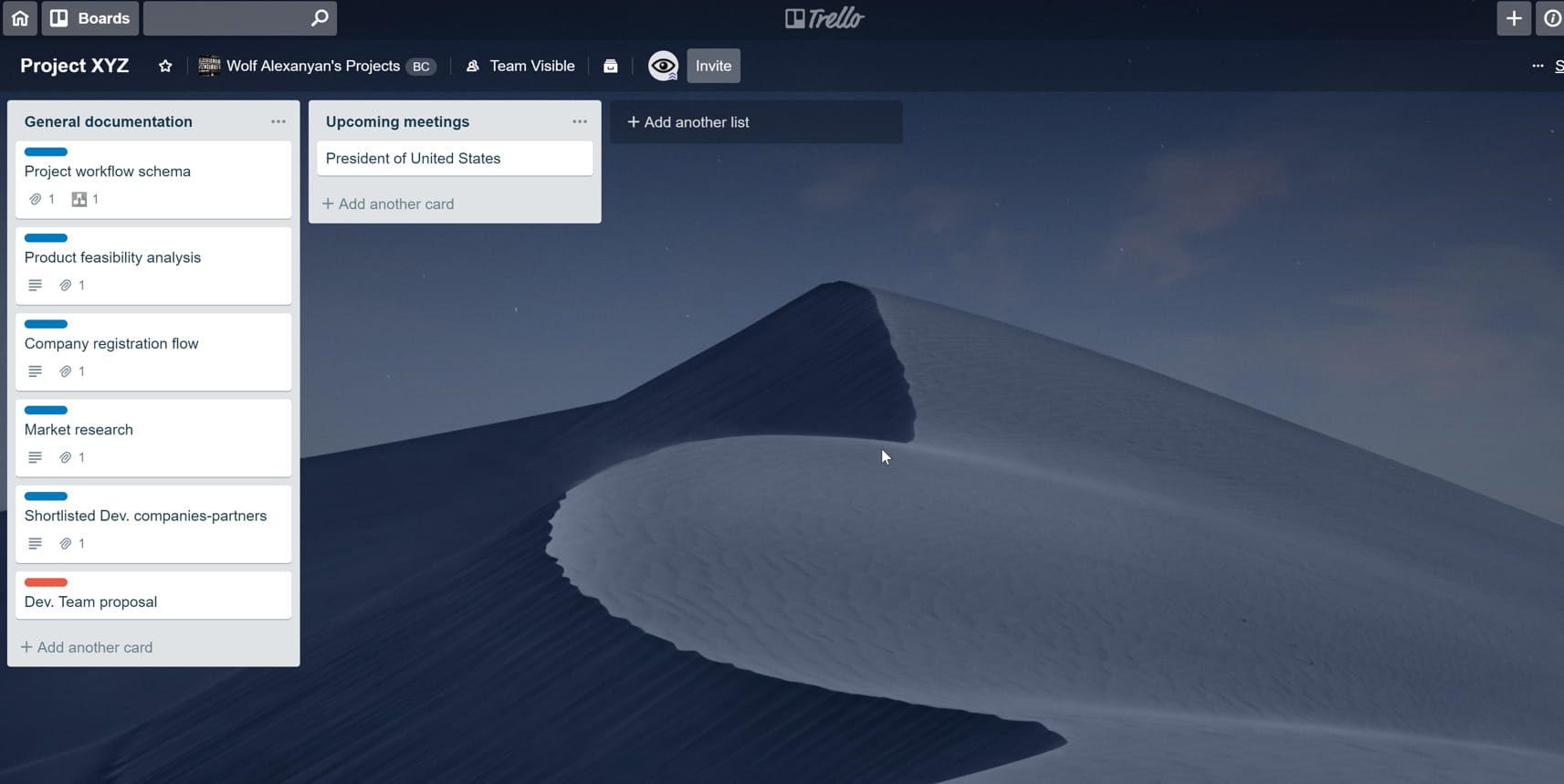
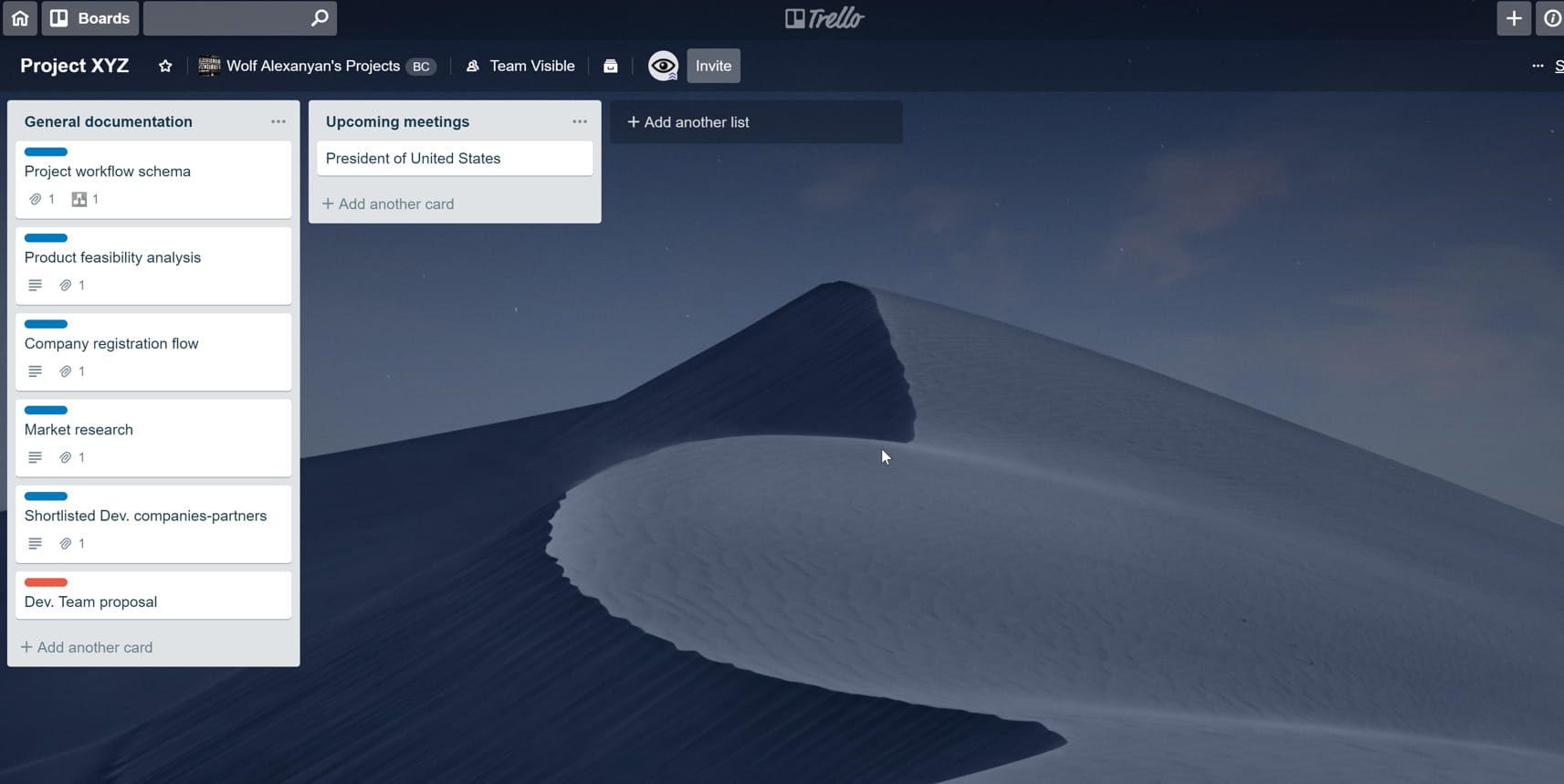
You can go even further and create a sort of workspace on the web to share with your partners. For this, the perfect tool is Trello:


Here we have Kanban board with two columns: "General documentation", where all files and diagrams are stored, and "Upcoming meetings" - a list of events of differing importance. We are ready to invite our colleagues to the board.
To ensure that we don't have any missing data, we included the date of key events in card descriptions.
To ensure that we don't have any missing data, we included the date of key events in card descriptions.
A quick summary for now: We had an idea that has been turned into a project with a diagram of the workflow and documents generated as the project progressed. We visualized everything on the board and added colleagues so they could see the status of each task.
It's important to remember that there are no rules on how to create the board, columns, and cards, other than the ones you create. For example, I use red labels to show ongoing tasks and blue labels for completed ones (I just love colors).
It's important to remember that there are no rules on how to create the board, columns, and cards, other than the ones you create. For example, I use red labels to show ongoing tasks and blue labels for completed ones (I just love colors).
Sketch (Wireframe)
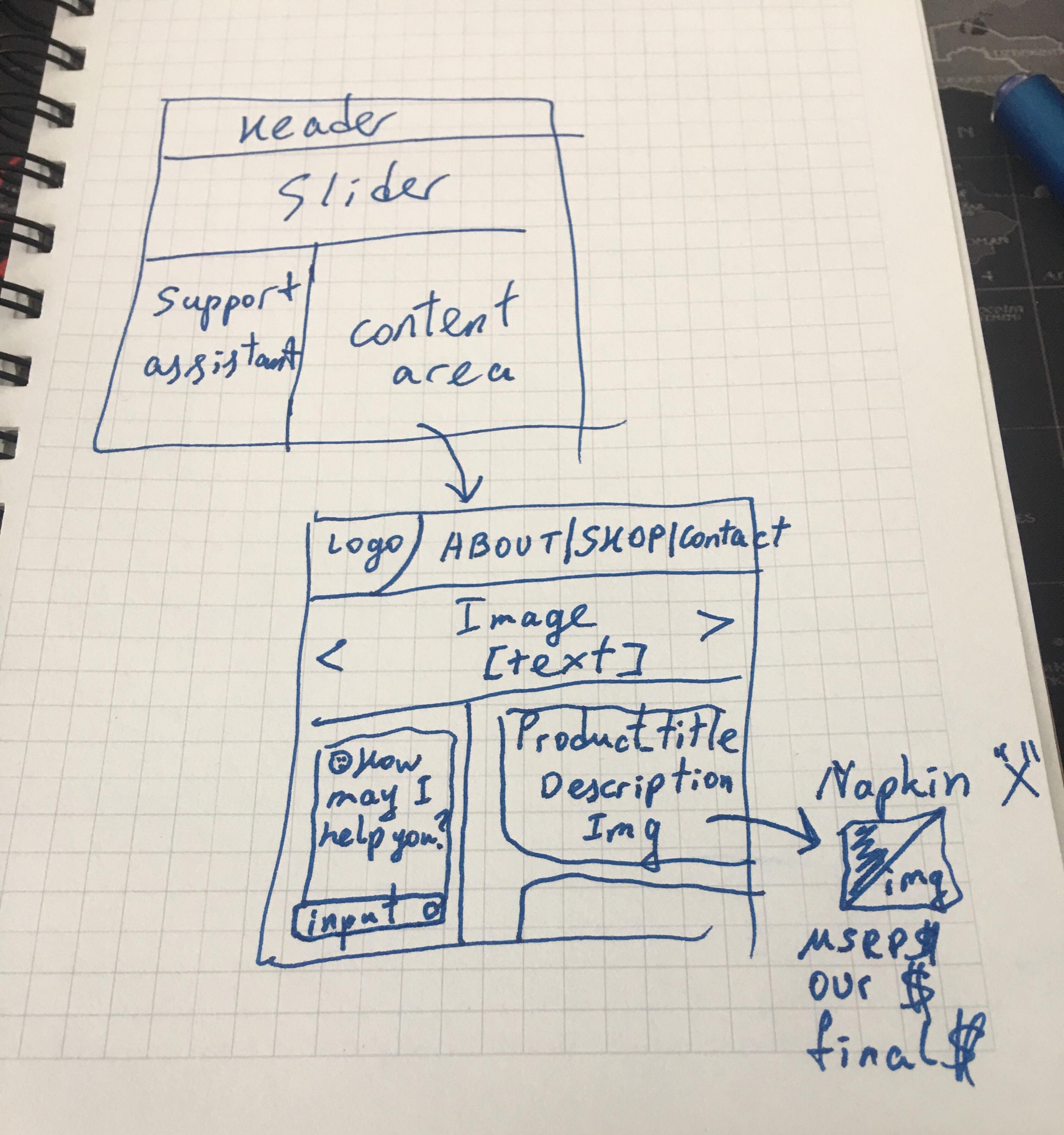
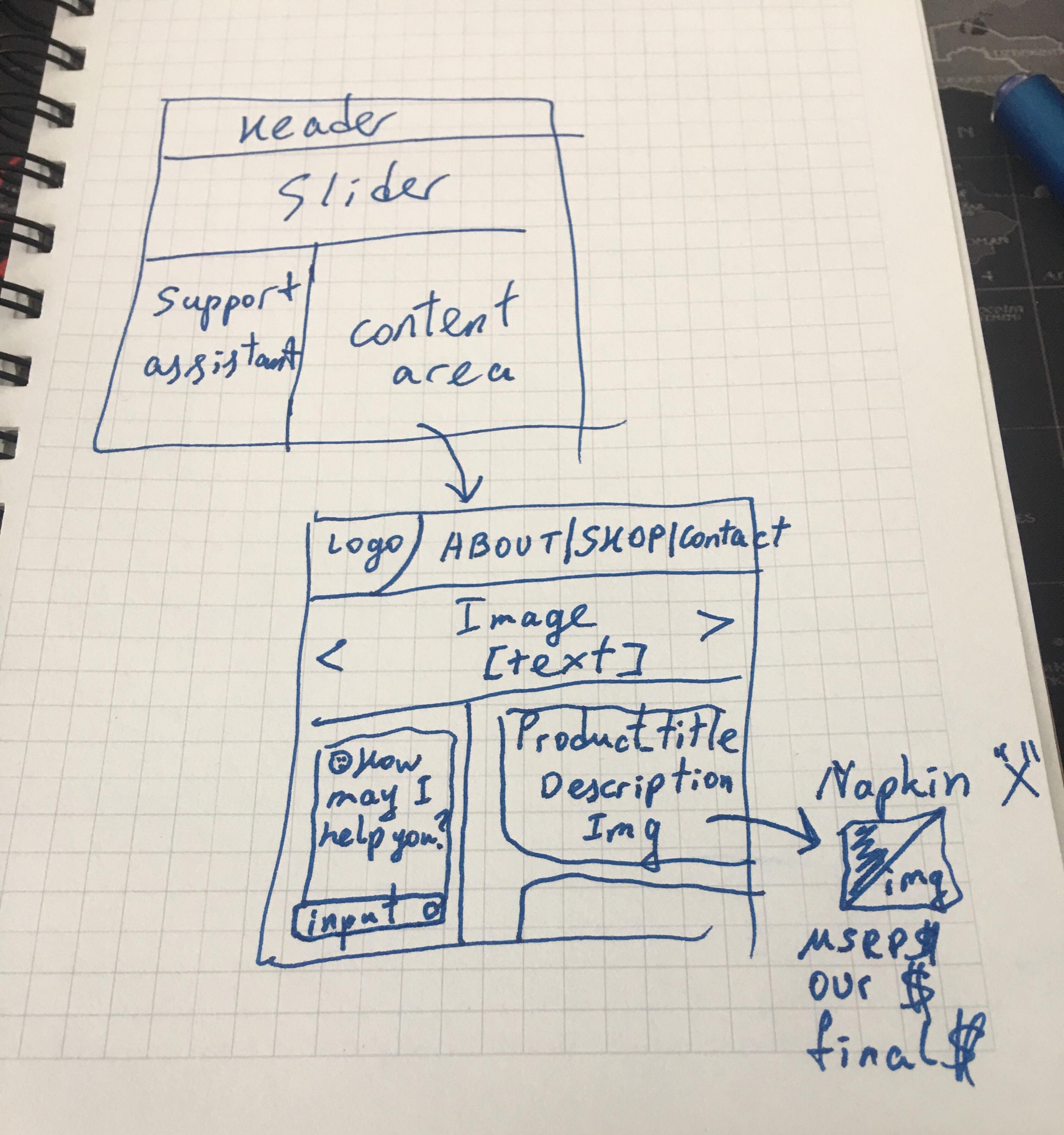
A sketch is a visual representation of the raw version of our project, with a general description of the navigation logic and key components. Here is example:


Sketches are needed in order to conduct a preliminary validation of how everything will be displayed and quickly share your thoughts with your partners. Once the sketch is accepted and agreement is given to continue working in the direction indicated, we proceed to the next step: to create a mockup.
Mockup - in essence, this is the same sketch but with added styles, colors, and a much more attractive look. If a pen and paper are sufficient for the sketch, when it comes to the mockup, you will need specialized programs like Adobe XD, Figma, and the like.
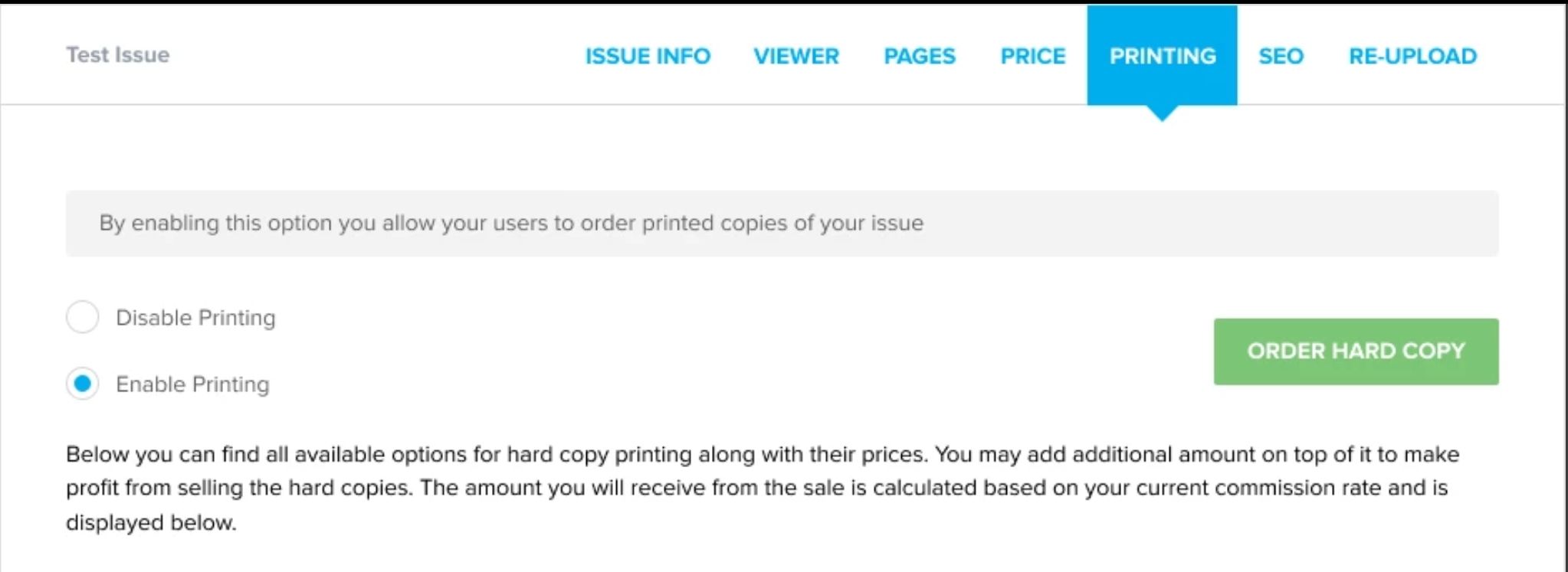
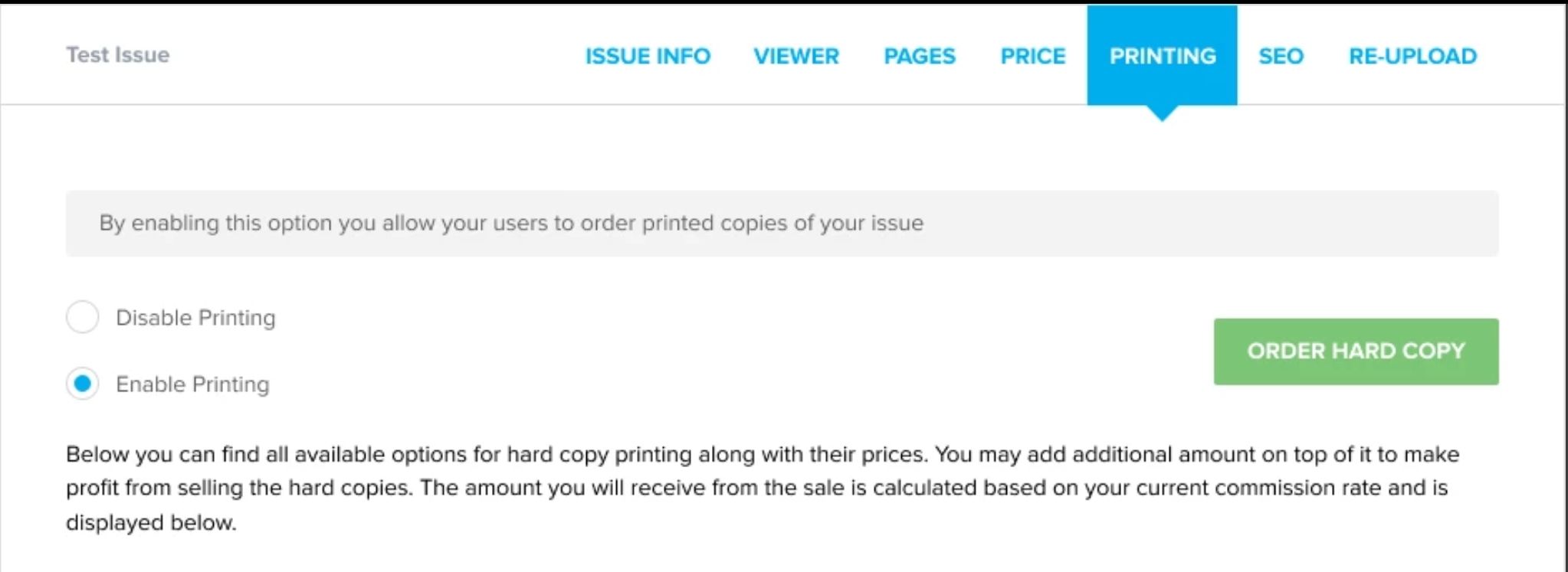
As a result, we get this better-looking visual:


Depending on how much time we have, the next step could be prototyping.
Prototype - Basically, a set of mockups gathered together within the framework of a tool that enables interactivity. An example of applications that facilitate the smooth development of prototypes is Figma and MarvelApp.
Prototype - Basically, a set of mockups gathered together within the framework of a tool that enables interactivity. An example of applications that facilitate the smooth development of prototypes is Figma and MarvelApp.
Interactivity in the prototype means that you can click on different image buttons that take you to the next page. This is very useful when you want to impress the customer or show a good example for the end-user.
The prototype works as a collection of pictures tailored to each other. Obviously, the prototype is not functional because we haven't written a single line of code yet. Still, the more precise the prototype is, the easier it will be to understand what needs to be changed and what doesn't, and the earlier it will be possible to finish the assembly of the final design.
The prototype works as a collection of pictures tailored to each other. Obviously, the prototype is not functional because we haven't written a single line of code yet. Still, the more precise the prototype is, the easier it will be to understand what needs to be changed and what doesn't, and the earlier it will be possible to finish the assembly of the final design.
Approved UI Design
The next step after creating a prototype is to wait for its approval by authorized persons. We may have to redesign the prototype many times while the customer clarifies the requirements.
After approval of the design, we proceed to the next step:
After approval of the design, we proceed to the next step:
Software design (technical architecture of the software)
In this stage, the leading developer responsible for the project describes how the system should operate at all levels. The description includes which servers are responsible for what, which APIs are used, and how and what data is transmitted.


Cost calculation
Once the technical solution is clear, the team comes up with time estimates and project implementation costs. The management, in turn, shares the summary with the customer.
Project deadlines planning
After we have agreed on the price and other terms, we draw up a calendar along the lines of the following:
- Jan 22, 2019 – Kick-off
- Feb 18, 2019 – DEMO
- March 8, 2019 - DEMO
- April 9, 2019 - DEMO
- May 25, 2019 - DEMO
- June 30, 2019 – Project launch
- August 15, 2019 – Stats review
The contract is signed, and January 22, 2019, is the kick-off date or, in simple terms, the date when we begin the technical development of the project:


Summary
We have gone through the whole process, from the idea to the launch of the project. I believe most of the steps sound very logical and not difficult at all. Each step is a logical continuation of the previous one, and all of them have practical purposes.
Still, I have seen many projects without any documentation. There are hundreds of companies that go from sketching to product development without going through mockups. There are many companies that ignore most of the steps mentioned above.
What I described above is the ideal way to go about things, but it's not a rule, and if needed, you can alter it as long as you stay focused and know what to do next.
Still, I have seen many projects without any documentation. There are hundreds of companies that go from sketching to product development without going through mockups. There are many companies that ignore most of the steps mentioned above.
What I described above is the ideal way to go about things, but it's not a rule, and if needed, you can alter it as long as you stay focused and know what to do next.
We now understand what a project is and the stages it involves. In the following article, we will discuss the concepts widely used in software development: EPIC, User Story, Task, Sub-Task, and Bug.

