#9. Technical components of the software project
In this article, we'll go through the essential technical concepts a modern manager should be familiar with. I want to give you a basic understanding of what they mean and what is required of you to continue learning.
If your question is, "Why learn technicalities if I'm a manager?" the answer is it's impossible to be a successful IT project manager if you don't understand what tools and terms your team is using and how they're going to execute the project. It's like a ship captain who gives orders without understanding the details of the vessel or one who knows every detail and can anticipate and solve problems.
It's impossible to cover all the details in one article, so I'm only going to provide the fundamental information needed for you to get familiar with concepts. After this, you should use the internet to keep up with the latest developments in each topic. Technologies are changing rapidly, and new variations of these themes are continually being created.
*Server
A server is a program that is designed to process client requests. For instance, when you open this page in your browser, the browser is the client, and the program at https:/keepsimple.io/ that processes your request and displays the page is the Web Server.
Another example would be when you are using the Spotify app on your computer to listen to music. The program that you launch via the desktop shortcut is the client that connects to the Spotify media server each time you search and play a song. Or, when you use your bank card at an ATM and enter your pin-code, the program running on the ATM acts as the client that sends a request to the authorization server to check the accuracy of your pin-code.
Web servers are mainly used in web application development, and all of the code that developers write, testers test, and customers inspect is stored on web servers. To operate, the server program has to be installed on an operating system, which is then installed on a computer (which is sometimes—although it may be a slight exaggeration—called a Server).
Hosting
Rather than using our laptop to install and configure a server, hosting is a preferred option as it makes the server available at all times and helps to avoid any security risk for any public project. Hosting providers offer a wide range of options, including RAM size, CPU type and number of cores, type and volume of disk capacity, volume of network traffic, and many more.
We won't go deep into server details. Still, the main parameters of any server are:
- RAM size;
- CPU computing power and number of cores;
- The volume of the disk drive;
- Volume and bandwidth of network traffic.
Simply said, a server is a physical computer with a specific computing power that can be rented entirely or partially. Hosting service allows you to rent that computer.
Staging Servers
In order to develop a project competently, one server is not sufficient - there needs to be a setup of intermediate servers to ensure that the different team members don't interfere with each other. The ultimate server that will be available to the public on the day of launch is the Production or Prod server. But before having a ready-made software piece, it should be DEMOed to the customer, tested, etc. Obviously, doing all this on a production server is a bad idea.
This is why the concept of having multiple levels of servers was created - to facilitate the journey of increments to the Prod server.

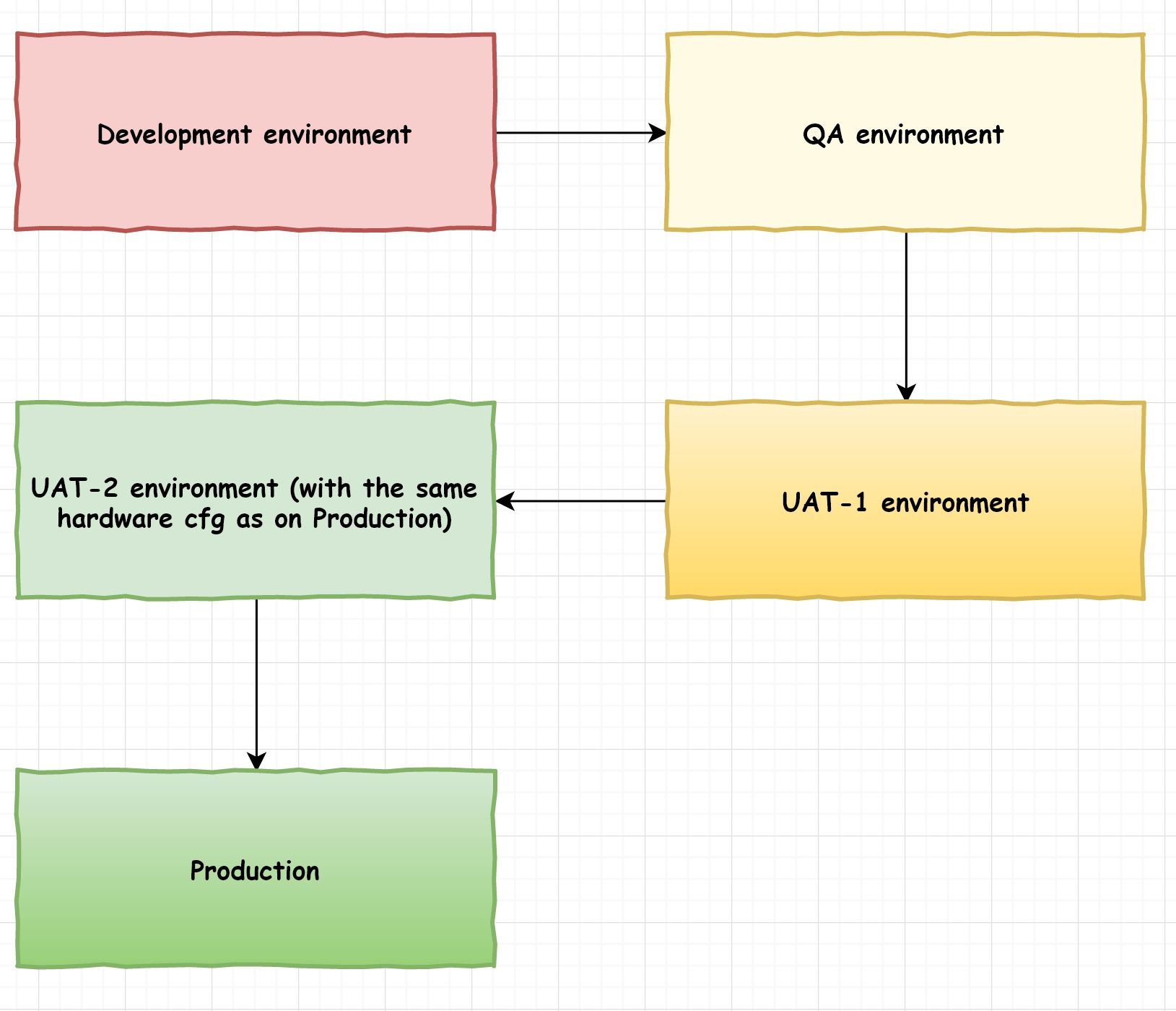
Each rectangle on this image is a server.
Each rectangle is a server.
Red is the development environment server (Dev. Server, or simply Dev). On this server, the developers are always making changes, and there will always be something that is not working correctly.
Pale Yellow is a QA server for testing. The increments developed on Dev are transferred here, as they have been marked as "completed" and "ready for testing" by the developers. Having a server for testers separately from dev. server decreases the chances of chaos.
The golden rectangle is the UAT server, where User Acceptance Testing occurs. After the developers get the go-ahead from the testers, the software is moved to UAT, so the Client can view the team's work and give their approval. Usually, DEMOs also happen on the UAT.
Light green: UAT-2. This server is used in major projects for special testing purposes. The main difference between UAT and UAT-2 is that it has technical parameters similar to a Production server, thus, enabling us to conduct tests that cannot be performed on the other servers (e.g., stress-test loading).
The quantity of servers in the pipeline differs from one project to another. For this project, Keepsimple.io, we use two servers. One that we call "Staging," where we have Dev + testing + UAT, and one is a Production server - that's from where you read these lines now.
Database
One of the key elements of any project is the Database. This is basically a virtual table of data. To illustrate, when you visit facebook.com and enter in your username and password, the platform verifies the information you supplied against the data listed in one of the Database tables.
Likewise, when you sign-up for a website, the details you put in during registration create new records in the website's Database, allowing you to be verified at a later stage, and so on.
Testing, Monitoring and Analytics Systems
Prior to a project going public, the development team usually installs various analytics and monitoring systems. Only after verifying that all is in order is the project made available to the public.
For instance, if our project is expecting 50 million users, with around 10 million expected to visit during the first week, we'll need to run a stress test on our server, using services like Locust, Loader.io, etc. to ensure our server would be able to handle that load. If the test fails, we can always contact our hosting provider, buy extra capacity and run the tests again.
In order to evaluate how easy it is for the user to open our page, we can set up performance analysis systems such as Sitespeed.io, Pagespeed Insights, Monitis, New Relic, and Zabbix. If the analysis shows that some pages of our website are too slow, we can ask the developers to modify the code.
Database performance also can be optimized and monitored by using tools like Percona.
We can also configure tools like Graylog, Kibana, and Logstash for monitoring some special types of activities that our users do on our project.
After running the stress tests and setting up performance analysis systems and monitoring tools, we might want to install an analytics system to observe which pages of the site our users are visiting. Which pages are more attractive to them, and which pages do they leave right away.
We can also learn what words they used in Google before coming to our website and which devices they are using (smartphones, tablets, PCs) and platforms (Windows, Linux, Mac). Fortunately, all this data is extremely easy to obtain if we configure Google Analytics. The service has a free component that can be used by anyone. Generally, studying the capabilities of Google Analytics would be beneficial to everyone who works in IT.
We can also learn what words they used in Google before coming to our website and which devices they are using (smartphones, tablets, PCs) and platforms (Windows, Linux, Mac). Fortunately, all this data is extremely easy to obtain if we configure Google Analytics. The service has a free component that can be used by anyone. Generally, studying the capabilities of Google Analytics would be beneficial to everyone who works in IT.
Conclusion
In this article, we had a look at servers, hosting, intermediate servers, databases, and systems for testing, monitoring, and analytics.
I did consider writing about GIT, SVN, Continuous Deployment (CI), Continuous Delivery (CD), and Continuous Deployment to explain what each of these practices is and their differences. But I decided that this article would become too technical and complex for people to digest.
Google these topics if you're interested, but don't worry if you're overwhelmed or confused.
So now we understand what a project is and its infrastructure's technical components.
In the next article, we will look at how the Client Company and the Software Development Company cooperate from the very beginning.
In the next article, we will look at how the Client Company and the Software Development Company cooperate from the very beginning.